Tapo camera 這次大改版把一堆的屬性都拉出來
變成原本在webrtc能使用的ptz不能使用
這邊分享 個人的面板設置
老規矩一樣用 multiple-entity-row
沒有的請到 HACS Fronted 安裝
以下為面板設定分享
type: entities
entities:
- entity: switch.xin_zhuang_she_ying_ji_flip
type: custom:multiple-entity-row
toggle: true
name: 鏡頭
state_header: 反轉
state_color: true
icon: mdi:webcam
styles:
width: 25px
entities:
- icon: mdi:arrow-down
name: 下
styles:
width: 25px
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_move_down
- icon: mdi:arrow-left
name: 左
styles:
width: 25px
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_move_left
- icon: mdi:arrow-right
name: 右
styles:
width: 25px
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_move_right
- icon: mdi:arrow-up
name: 上
styles:
width: 25px
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_move_up
- icon: mdi:arrow-expand-all
name: 校正
styles:
width: 25px
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_calibrate
- entity: switch.ke_ting_yun_tai_cha_zuo
type: custom:multiple-entity-row
name: 鏡頭
state_header: 插座
toggle: true
icon: mdi:webcam
styles:
width: 30px
entities:
- icon: mdi:webcam
name: 定位A
tap_action:
action: call-service
service: input_button.press
service_data:
entity_id: input_button.camera_a_point
- icon: mdi:webcam
name: 定位B
tap_action:
action: call-service
service: input_button.press
service_data:
entity_id: input_button.camera_b_point
- entity: number.xin_zhuang_she_ying_ji_movement_angle
name: 角度
styles:
width: 25px
- entity: switch.xin_zhuang_she_ying_ji_privacy
name: 隱私
toggle: true
- entity: switch.xin_zhuang_she_ying_ji_auto_track
type: custom:multiple-entity-row
name: 功能
state_header: 追蹤
toggle: true
styles:
width: 30px
entities:
- entity: switch.xin_zhuang_she_ying_ji_indicator_led
name: LED
toggle: true
- icon: mdi:restart
name: 重開
styles:
width: 30px
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_reboot
- entity: select.xin_zhuang_she_ying_ji_night_vision
name: 夜間模式
styles:
width: 50px
- entity: select.xin_zhuang_she_ying_ji_automatic_alarm
type: custom:multiple-entity-row
name: 警報
state_header: 自動
styles:
width: 30px
entities:
- entity: select.xin_zhuang_she_ying_ji_motion_detection
name: 移動偵測
- icon: mdi:alarm
name: 開啟
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_manual_alarm_start
- icon: mdi:alarm-off
name: 關閉
tap_action:
action: call-service
service: button.press
service_data:
entity_id: button.xin_zhuang_she_ying_ji_manual_alarm_stop
title: 新莊攝影機
show_header_toggle: false
關於新增的追蹤 C210可以直接使用 C200需要開啟tapo care(30天免費)才能使用
定位功能設定方式
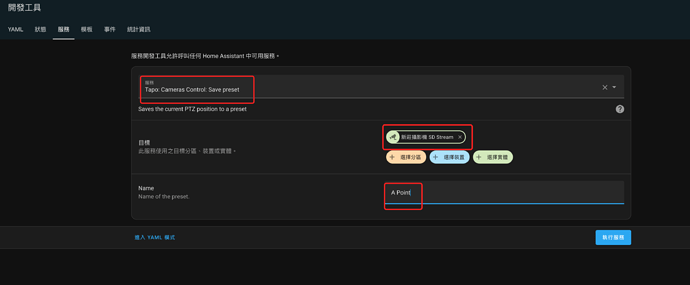
先將鏡頭轉到你要的位置 然後到 開發工具 服務 選擇 Tapo Camera Save preset
如下圖設置好你要的名稱 執行後即可以儲存該位置
設定好後到 裝置這邊就能看到 preset多出了剛剛設置的選項
再來到助手新增虛擬按鈕
做完這個動作後再去新增自動化因本人都用NR做自動化所以只分享NR的設定方式
[{"id":"5b0ecd3b4b78cc0b","type":"server-state-changed","z":"a02f08d2.bba848","name":"A Point","server":"91a78be.0d63e78","version":4,"exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"entityidfilter":"input_button.camera_a_point","entityidfiltertype":"exact","outputinitially":false,"state_type":"str","haltifstate":"","halt_if_type":"str","halt_if_compare":"is","outputs":1,"output_only_on_state_change":true,"for":"0","forType":"num","forUnits":"minutes","ignorePrevStateNull":false,"ignorePrevStateUnknown":false,"ignorePrevStateUnavailable":false,"ignoreCurrentStateUnknown":false,"ignoreCurrentStateUnavailable":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"","valueType":"triggerId"}],"x":1130,"y":540,"wires":[["8d729de9f988de7a"]]},{"id":"cd26fcaf954913bd","type":"server-state-changed","z":"a02f08d2.bba848","name":"B Point","server":"91a78be.0d63e78","version":4,"exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"entityidfilter":"input_button.camera_b_point","entityidfiltertype":"exact","outputinitially":false,"state_type":"str","haltifstate":"","halt_if_type":"str","halt_if_compare":"is","outputs":1,"output_only_on_state_change":true,"for":"0","forType":"num","forUnits":"minutes","ignorePrevStateNull":false,"ignorePrevStateUnknown":false,"ignorePrevStateUnavailable":false,"ignoreCurrentStateUnknown":false,"ignoreCurrentStateUnavailable":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"","valueType":"triggerId"}],"x":1130,"y":600,"wires":[["c2ab15b4b94c74f8"]]},{"id":"8d729de9f988de7a","type":"api-call-service","z":"a02f08d2.bba848","name":"Move to A Point","server":"91a78be.0d63e78","version":5,"debugenabled":false,"domain":"select","service":"select_option","areaId":[],"deviceId":[],"entityId":["select.xin_zhuang_she_ying_ji_move_to_preset"],"data":"{ \"option\" : \"A Point\" }","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":1300,"y":540,"wires":[[]]},{"id":"c2ab15b4b94c74f8","type":"api-call-service","z":"a02f08d2.bba848","name":"Move to B Point","server":"91a78be.0d63e78","version":5,"debugenabled":false,"domain":"select","service":"select_option","areaId":[],"deviceId":[],"entityId":["select.xin_zhuang_she_ying_ji_move_to_preset"],"data":"{ \"option\" : \"B Point\" }","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":1300,"y":600,"wires":[[]]},{"id":"91a78be.0d63e78","type":"server","name":"Home Assistant","version":4,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true,"heartbeat":false,"heartbeatInterval":"30","areaSelector":"friendlyName","deviceSelector":"friendlyName","entitySelector":"friendlyName","statusSeparator":"at: ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"h23","statusTimeFormat":"h:m"}]
以上為本次分享希望幫到有需要的人