!!!16.0.0開始這個方式不能使用有找到新的方法再重新寫教學
大部分家庭應該都有拜拜的習慣
找了很久都沒有關於在NodeRed中使用國曆農曆轉換的方法
花了一些時間跟ChatGPT來回請益終於搞定
以下分享如何在NodeRed中使用 lunar-calendar-zh 套件
做出國曆農曆轉換的方法
事前工作
-
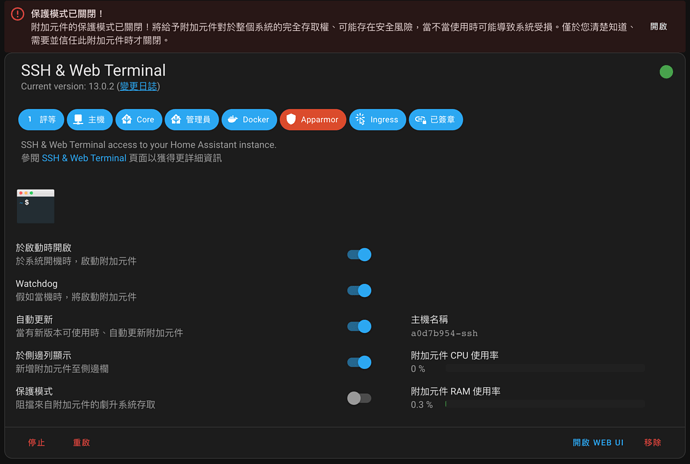
安裝 SSH & Web Terminal 如果已經安裝 Terminal & SSH 請先移除再安裝
關掉保護模式
-
安裝lunar-calendar-zh套件
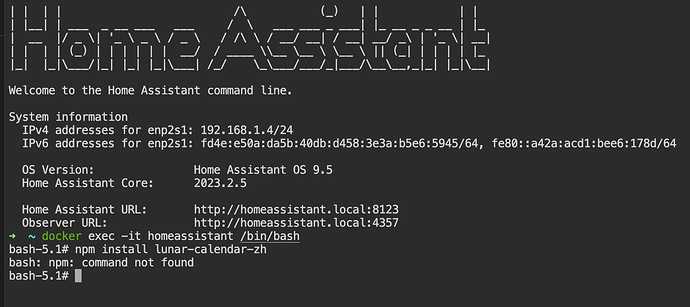
打開 SSH & Web Terminal 輸入以下指令
docker exec -it homeassistant /bin/bash
npm install lunar-calendar-zh
此時會發現我們無法用 npm 安裝套件,因為Home Assistant 的操作系統是基於 Alpine Linux 精簡版的
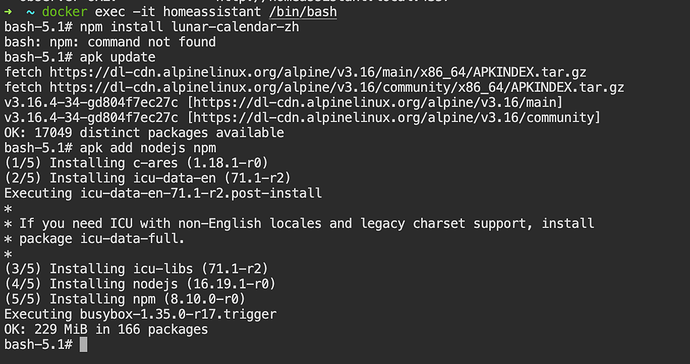
所以我們需要使用 apk 安裝 npm, 照以下方式輸入指令
apk update
apk add nodejs npm
這裡使用 apk 命令來更新套件庫,並安裝 Node.js 和 npm.
更新套件及安裝完後就可以再次透過 npm 安裝 lunar-calendar-zh 套件
接著輸入exit離開docker

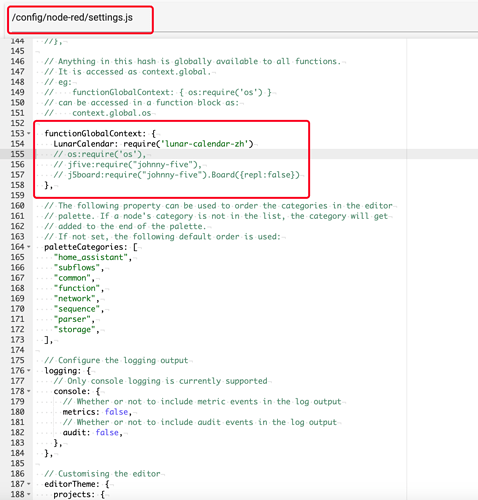
- 修改NodeRed settings.js 在 functionGlobalContext 局範圍中引入 lunar-calendar-zh 套件
functionGlobalContext: {
LunarCalendar: require('lunar-calendar-zh')
}
加好存檔離開並重新啟動NodeRed
- 再來就可以在NodeRed裡面調用 LunaCalendar了
下面為function範例,可以依照個人需求去調整
const today = new Date();
const LunarCalendar = global.get('LunarCalendar');
const date = today.toISOString().split('T')[0];
const lunarDate = LunarCalendar.solarToLunar(today.getFullYear(), today.getMonth() + 1, today.getDate());
let payload = `今天是國曆${date}農曆${lunarDate.lunarMonth}月${lunarDate.lunarDay}日`;
switch (lunarDate.lunarDay) {
case 1:
payload += ' 初一';
break;
case 2:
payload += ' 初二';
break;
case 3:
payload += ' 初三';
break;
case 4:
payload += ' 初四';
break;
case 5:
payload += ' 初五';
break;
case 6:
payload += ' 初六';
break;
case 7:
payload += ' 初七';
break;
case 8:
payload += ' 初八';
break;
case 9:
payload += ' 初九';
break;
case 10:
payload += ' 初十';
break;
case 15:
payload += ' 十五';
break;
default:
break;
}
return { payload };
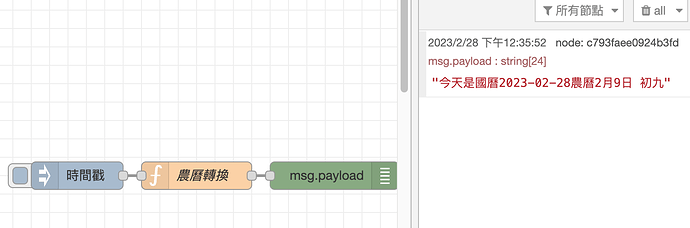
測試用的flow
[{"id":"ad8cb9b907e7bfea","type":"inject","z":"dc52b043deab6ae5","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":1170,"y":200,"wires":[["820f8d8e5834ed2a"]]},{"id":"820f8d8e5834ed2a","type":"function","z":"dc52b043deab6ae5","name":"農曆轉換","func":"const today = new Date();\nconst LunarCalendar = global.get('LunarCalendar');\nconst date = today.toISOString().split('T')[0];\nconst lunarDate = LunarCalendar.solarToLunar(today.getFullYear(), today.getMonth() + 1, today.getDate());\nlet payload = `今天是國曆${date}農曆${lunarDate.lunarMonth}月${lunarDate.lunarDay}日`;\n\nswitch (lunarDate.lunarDay) {\n case 1:\n payload += ' 初一';\n break;\n case 2:\n payload += ' 初二';\n break;\n case 3:\n payload += ' 初三';\n break;\n case 4:\n payload += ' 初四';\n break;\n case 5:\n payload += ' 初五';\n break;\n case 6:\n payload += ' 初六';\n break;\n case 7:\n payload += ' 初七';\n break;\n case 8:\n payload += ' 初八';\n break;\n case 9:\n payload += ' 初九';\n break;\n case 10:\n payload += ' 初十';\n break;\n case 15:\n payload += ' 十五';\n break;\n default:\n break;\n}\n\nreturn { payload };\n","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":1300,"y":200,"wires":[["c793faee0924b3fd"]]},{"id":"c793faee0924b3fd","type":"debug","z":"dc52b043deab6ae5","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1450,"y":200,"wires":[]}]
以上為本次分享希望能幫到需要的人